Mobile for Performance
There’s plenty of discussion on how you can use mobile devices to improve performance. They’re quite powerful.
Learning & Development hasn’t discussed much about improving users’ performance inside a mobile app.
Apps within the organization are becoming the norm. If you don’t know of one, ask around, there’s a good chance something is being developed. When a user downloads and installs an internal app, how long does it take to augment their job performance?
We should be starting that discussion within our organization. How to best support new users’ use of internal apps. It’s unreasonable to expect users to use a new app that’s not consumer-grade simple.
Users should get up to speed quickly to support their performance. We shouldn’t bombard them with more training provided far from the point of need. Mobile help overlays (a form of in-app support) build the foundation for mobile devices to support organizational requirements.
We should be advocating for the non-tech savvy. Simplify for those that don’t know how to do a specific task. For those who know what to do, get out of the way and let them do their thing.
What They Are
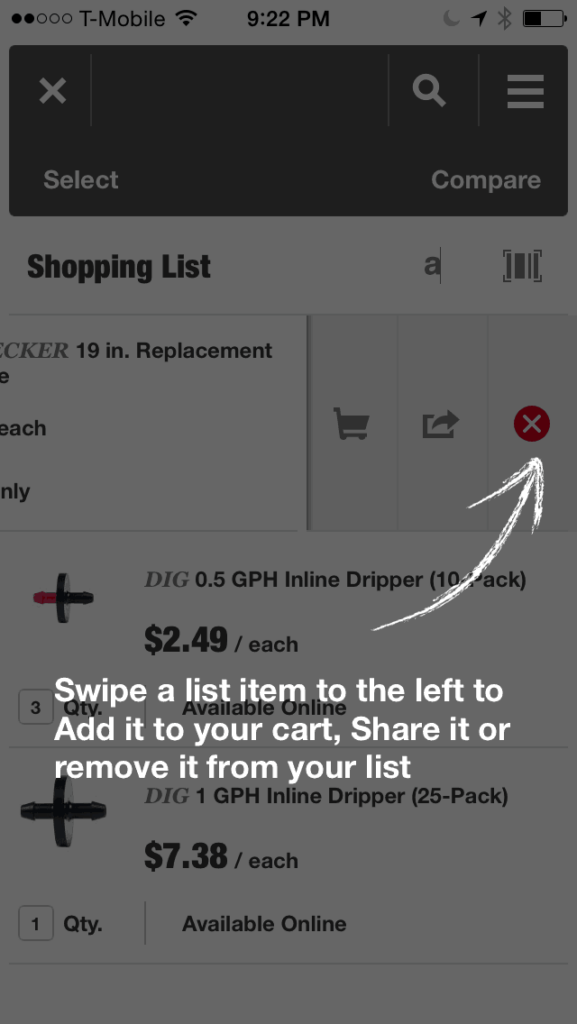
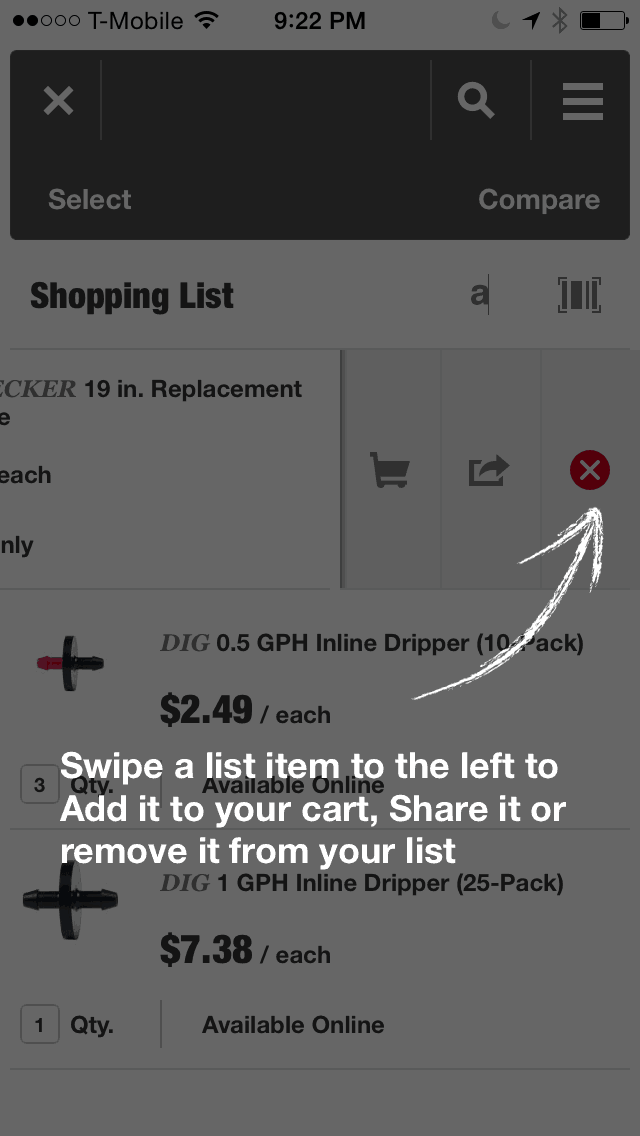
I could try to describe what a mobile help overlay is in words, but that wouldn’t make sense. For the most part, they’re visual, so that’s what will give you the best idea.

Installed apps display a translucent overlay over the interface pointing out the most needed features and tasks. They should be simple, only the most important tasks pointed out, and they’re easy to dismiss.
There are other many types of help in the flow of applications but I’m going to only discuss mobile help overlays. You can also check out more of how I’ve used Pendo to build support right into applications. Other varieties can be cumbersome and need too much effort from the user.
In the UX world, you will hear the term coach marks to describe mobile help overlays. The term coach mark doesn’t roll off the tongue or describe their purpose well.
Nielsen Normal Group explains other forms of in-app help while giving some pointers on how best to use them.
Why They’re Great Performance Support
Mobile help overlays are a success in the consumer app market. While no hard evidence exists speaking for their success, those using them are happy with the method.
You won’t have a hard time finding apps in the consumer market which have implemented mobile help overlays. Internal apps need the same level of new user scaffolding.
But Apps Are Easy
It’s nice to live in a world where everything is easy and everyone knows how to use everything.
But that world doesn’t exist.
Every developer and UX designer thinks their app is simple and so intuitive that anybody could pick it up and start using it. Sure that exists for users who are tech-savvy. For somebody like my dad though, it’s just not possible. Even the most straightforward task, the best instruction I give is torn apart by my dad as being complex and vague.
Unless the majority of your audience is tech-savvy, there’s a chance users won’t know what to do. Worse, a user might be using an app wrong or not using it at all! If a user isn’t provided a scaffolded experience in the app they may never use the app to its fullest.
When the average user downloads an app with no clear direction on how to use it, what are they supposed to do? Sure they can fumble their way through it, but the most beginner user may not be willing to do that.
Performance support is the best method to get a user to perform necessary tasks quickly and with success. If the user is tech-savvy and doesn’t want help, it’s easy to dismiss with a simple tap.
Traditional Methods
Traditional methods are cheap and easy to develop, they just aren’t successful and do not fit the ideal medium of delivery. Job aids for instance are large, built for the printed, and removed from the location the user must perform in. How do you get a job aid in the hands of an app user without burdening the user? Think about how they’re supposed to find help and use it.
The goal of performance support is to give just enough time in the right context and then get out of the way. Traditional methods can only give you just enough, not the other two.
Traditional methods of training are self-explanatory in their weakness (I hope). A user won’t remember training when the need arises to use the material. It doesn’t make sense to force a hunt for supporting documentation and extensive training to use an app only to forget.
Mobile Help Overlays Are Over Engineered
Mobile help overlays sound complicated and require too much effort to put into an app. The bad news is that they aren’t as easy as a job aid, not by a long shot. They will need developer resources, planning, and more thought on the back end.
There are ways to make it easier which is precisely what I’ve been working with in tools like Pendo and also WalkMe.
To say they’re over-engineered is wrong. This focuses only on the work required behind the scene groups. Focus on the user, what makes their life easier? Work on the back end ensures the user has an easier, more successful experience within the app. It also saves users time which can add up beyond the time and cost of pre-work. It also saves the user from stress and lack of performance.
Help to Task
From the introduction, to ramping up in an app, mobile help overlays need minimal separation between task and help. Users have minimal requirements to understand and begin using the app. When the user needs to do a new task within the app, instant help is available. No required training, no learning to forget. The user gets what they need when they need it. Once the user is on their way to success, it’s out of their way for them to perform.
UX or L&D
While UX experts have a good handle on mobile help overlays in consumer apps, internal UX experts might not have them in mind. With research and planning, a learning experience designer is better equipped to understand user needs. They’ll help guide a simplistic scaffolded approach to performance within the app.
We Need Training!
Isn’t that how every good intention begins? You’re asked for training, get an idea of what’s desired, then please the customer with what’s expected. That’s where the danger lies. The expected is usually determined by those that know nothing about learning or the needs of a real user.
Go beyond the expected. Question the requirements and find out if training is the answer. For a mobile app, it most likely is not.
Any time somebody asks for training, you’re going to have to into a deeper analysis. If someone asks for training on a mobile app, you should be asking questions and analyzing.
Training is rarely the answer. How to use an app doesn’t belong in the head unless it got there with regular usage.
Performance support would a more successful strategy to improve behavior.
The goal is to make the user as successful as possible in as little time as possible. Think of all the wasted time looking for help, asking for help, and/or participating in unneeded training.
Conclusion
Performance support is a powerful tool, to get the correct material is a challenge. Do not underestimate its ability to provide all user needs for help and the ability for it to replace training completely.
Do you have any additions to mobile help overlays that could make it an even more successful method of performance support?
Think for a while about what other methods of supporting performance could be used that you find lie outside of the norm. There are many out there, mobile help overlays being just one.