Update: As I’m going through re-categorizing some of my old posts, I ran across this one. I would rename this one, but I won’t because it’s established. I would rename it to The Future of Training Online: Responsive Training Design because responsive learning is quite different. That’s all I’ll leave it at now.
With the rise of responsive web design, the mobile-specific web is slowly becoming a thing of the past. Not to say that it will go away any time soon, but as web sites transition to responsive design, adaptive web design will slowly fade into the past.
Developing learning specific to each device is not only impossible, it’s cumbersome to update.
Beyond being cumbersome to update though, it’s not very nice looking and doesn’t give the user a very continuous user experience across all their devices. You better believe a user is going to visit your site on multiple different types of devices too.
With so many accessing the web on mobile devices, why are we still treating mobile users as second class citizens? They get a special version of a web site that’s “dumbed down” and rarely as functional as the full site.
With the web merging into one, it’s only a matter of time before learning does the same. If learning doesn’t do the same, we should make it. Rapid development tools need to be going this route and people using these tools should demand it.
Responsive Learning Design (RLD)
Unfortunately, there’s no rapid learning development tool that can create for the mobile web very well. Those that claim mLearning compatible are sadly nowhere near true mLearning compatibility.
RJ Jacquez states it perfects when discussing the need for device and dimension agnostic learning in his article about Adobe Captivate 7.
If your learning design calls for absolute dimensions, you have already failed.” – RJ Jacquez
What might a true mobile learning solution look like? One that doesn’t focus on the device, but rather focuses on learning in general and responds to the device it’s viewed on.
There are examples of mobile-friendly learning out there, the problem is, they’re neither rapid nor easy and can be very expensive. This cannot be the only solution for developers. Learning will never be devices agnostic if this is the only solution.
![]()
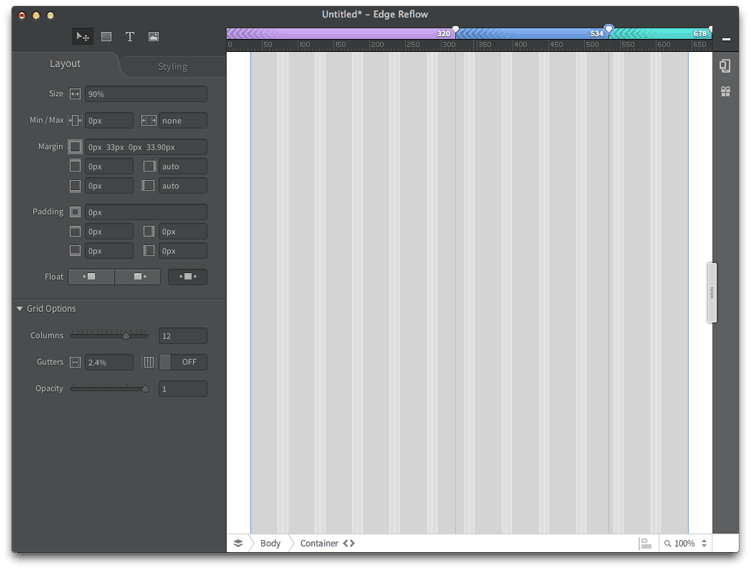
Adobe Edge Reflow
Adobe already has the framework in place for a rapid development tool that’s truly device agnostic. Whether they leverage these tools in other projects is up to them. Adobe Edge Reflow is a great tool for combining design and development of the responsive web.
Edge Reflow is a great solution and is on its way to becoming an easy go-to tool for web developers and designers when working on a responsive web site. If Captivate could use the features already built into Reflow, they could really have the first learning everywhere rapid development tool.
If Adobe doesn’t do it, I hope another developer will, or better yet, already has it in the works (see Claro Flow below).
Breakpoints
Breakpoints would be a great starting point for allowing learning to happen anywhere. Combine the easy programming of current rapid development tools with the ability to create content breakpoints and we could have a winner. Combine HTML5/CSS3/JS into the mix and amazing things could be accomplished for creating animations and interactions that could adjust to any device.

How Does It Work?
Breakpoints are miraculously simply. For each screen size you’d like to target, create a breakpoint (think mobile phone, tablet, laptop, desktop). As you place items on the grid, you can adjust them for each breakpoint. It’s easy to update the content, just update it once and it updates across all breakpoints (or screen sizes).
My vision is a cross-section between today’s rapid development tools and Edge Reflow. Combine the simplicity of each tool to reach the largest audience, and provide functional content no matter where you view it.
Dreamweaver
While Dreamweaver offers similar functionality to Edge Animate what they call fluid grid layout, it loses the simplicity Edge Reflow has. I picked up Edge Reflow within 10 minutes and created a very basic responsive layout. I was unable to do this in Dreamweaver without investing more time.
I’m not new to Dreamweaver either, I’ve been a user since about 2006. I must admit though that I’ve been away from Dreamweaver for the past few years, investing my time in content management systems and customizing templates for them (Joomla, Drupal, and WordPress). I’m no longer deeply involved in web design so I can’t speak for the advanced functionality of Dreamweaver’s fluid grid layout.
Claro Flow
2019 Update: This tool seems to have been absorbed into Domiknow.
I have very little information about this rapid development tool. I do know it’s geared specifically towards the learning world unlike Edge Reflow and Dreamweaver which are geared towards web designers/developers.
It was just announced today (June 18th, 2013) at mLearn Con 2013, but appears to be promising. How it will deliver is beyond my knowledge, though I have requested to join the beta to find out more.
The company behind it, Domiknow may have more information in the future. They do not have any info at the time of this writing though.
Claro Flow will probably be a Software as a Service (SaaS) tool, as is their current tools. I’m not sure what this means for the tools abilities. I know I’m always a fan of having the software on the computer for those offline times so this could present an interesting challenge.
I believe Adobe has it right in the SaaS realm with their Creative Cloud offering. You rent the software from Adobe for a monthly fee, but you keep it installed on your computer. The only requirement is that you are connected to the Internet once every 30 days so the applications can verify you’re still paying for a subscription.
What Types of Problems Does This Present?
All great things come with challenges and problems. I do see some problems in this type of tool, but I believe this is not a problem with the tool, but rather with the developer or designer.
It would be easy to design any type of learning without asking the question “is this really the proper way to deliver this type of training?”
It would make it easy to create page turner courses that would fit all devices, the problem is that a page-turner course is not a good fit for all devices.
What other types of problems would such a powerful and open tool present?
Will This End Flash?
No, not necessarily. While ending support for flash development is in the cards, there’s still a long way to go. Flash still provides excellent cross-platform support for various browsers.
For big companies, Flash will be around for a long time (in technology years).
My hope is that Flash will take a back seat to responsive learning design and eventually fade away. We still need it in the present, but as computer systems are updated and HTML5 matures, its importance will diminish over time.
Conclusion
Responsive Learning Design (RLD) will hopefully be on the horizon soon as new generations of rapid development tools are released and the demand grows.
The openness of this type of tool would provide endless possibilities for the learning developer on every device today and into the future. a world where learning is everywhere is fast approaching. Tools will need to adapt, or eventually, they will be forgotten.
Mobile devices are becoming a force in work and schools across the globe. They cannot be ignored going forward and they cannot be treated as second class citizens.
Eventually, this force will catch up to current tools, it’s just a matter of time.