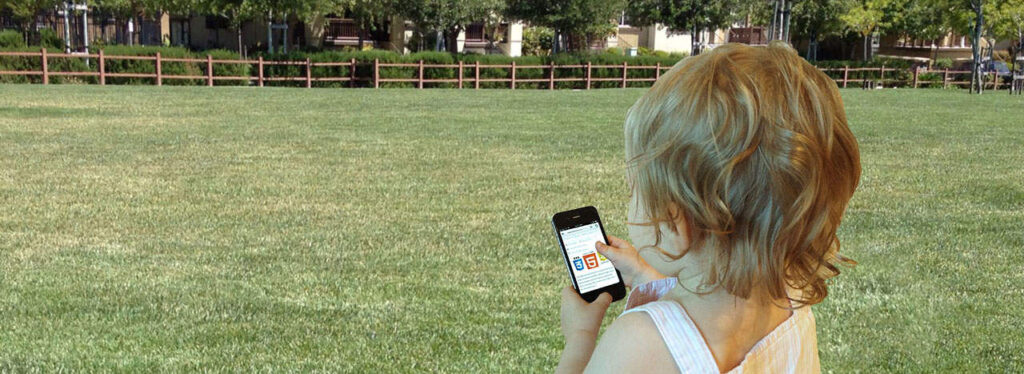
If you haven’t been to the front of my web site, you haven’t seen my daughter using my cell phone at 18 months, and better than my parents use theirs. That’s her below, browsing around, although I photoshopped her app with one of my blog posts.

Before her, my experience was limited how well kids can use technology these days. I can honestly say that I’m surprised at how easy she’s taken to it and how intuitive touchscreens can be to a toddler.
Before she could even walk, she was unlocking my cell phone and opening her folder for the app she wanted. Nobody taught her how to do any of this either, which amazes me. She learned it all by observation, sort of like how experiential (informal) training takes place in the workplace.
How do kids use touchscreens?
One observation I made is the ease in which she could unlock my iPad and access anything within the system. I didn’t fully understand the importance of how iOS 6 worked until iOS 7 was released.
Previously, with iOS 6, she was able to unlock either the iPhone or iPad by sliding the block to the right. There was a heavy visual cue for what she needed to do. I attribute this directly to the skeuomorphic design. It was obvious where to press and then drag to.
When iOS 7 came around, her ability to unlock these devices suddenly disappeared. She still hasn’t quite figured it out to this day even after watching us and showing her. There is no visual cue besides a not very obvious arrow next to some text. The problem is she’s not even two, she can’t read.
I’m sure over time she will figure out after watching us enough, but for now, even with instruction, it’s eluded her.
So what?
I think this is important to learning. The visual cues that we give the user are so important to them to understand what to do and how to do it.
That doesn’t mean I’m in love with skeuomorphism, just the opposite. I don’t particularly like it if it’s so rigidly followed as Apple did. Then again, I’m also not very much a fan of flat design if it’s so rigidly followed as Microsoft has.
So far one of the most well-balanced designs I see is with Google products. There are still shadows, still bevels, but only if they tell the user what to do.
Apple also did a great job at this in iOS 7 for the most part. There are some things they could have done differently, like kept parts of the skeuomorphism. Things like the unlock screen (and power off-screen).
I’m not going to go on evaluating various designs though, I am going to go on how important visual cues are to the user.
Combining a mix of visual designs is extremely important when designing instruction as a great deal of learning takes place visually.
Implications for Learning
I’ll start this one off by saying that I’m not really sure. I’ve been observing her ability to use these devices without instruction, or understanding of our written language. I’m amazed.
My belief is that it’s all in the visual design. What it tells us without knowing anything about cultural norms, or language. How can we show a user that something can be manipulated on screen without text?
If a product is aimed at the masses and needs extensive explaining, or instruction, something is wrong. Anybody should be able to pick it up and start using without reading anything or going through any tutorial.
If you are creating instruction and think you need to show the user how to use it, you have a problem. Anything beyond giving a small cue for what to do next is beyond what the user should have to learn on how to use your design.
Do you have instructions on how to navigate a course or tutorial? Instructions for instruction is never a good thing. Ask yourself if a toddler can use it. I feel like that’s the biggest implication.
Of course my observed implications only really apply to eLearning or mLearning, as that’s my focus. What other implications can you think of?
Other Random Observations
My daughter was initially only able to use her apps folder by memorizing the place on the screen. If the iPad orientation was changed, she could no longer navigate her folder successfully. On the iPhone, I switched her folder with another, and she went to the same place but this time got the incorrect folder.
Her method was simply to memorize the place in the grid to tap. With several months of use, she eventually learned further what to look for such as color of the icon and perhaps the look of the text below it. Device orientation could change and she’d still find it. If I moved the folder, she was sure to find it.
It only took her a few tries to discover that folder icons now need to be swiped in iOS 7 to use more apps, so it seems certain parts of iOS 7 are more intuitive.
Generation Touchscreen
Kids are accustomed to using touch screens in this generation. Anything that’s a screen is suddenly supposed to be touchable.
Whether it’s the television or my computer screen, she tries to manipulate what’s on screen by touching it.
It must be a screen though. Her library of books is immense so she’s no stranger to the printed page. She has a great understanding of how books work, never trying to manipulate things on the page unless they visually stand out as being manipulatable (real fuzz on a bear).
Design for a Toddler
The most important part of designing instruction is to design the visuals for a toddler, no matter what your audience technical level. I will bring up my favorite example of a poor design and user experience, SharePoint.
SharePoint was designed for an extremely technical crowd, but it doesn’t even work for that technical crowd. I’d argue that it only works for those that work on it as their job.
So don’t design a SharePoint, it can’t be used by toddlers, or possibly anybody.